写真ブログ
ブログの運営に写真は欠かせなくなっています。
当ブログでもこのところ写真・カメラに関する記事が増えてきています。
ブログのタイプ的には「写真ブログ」となります。
フォトギャラリー
どこかへ行った時の写真をまとめてギャラリー風に掲載したい。
ということもあると思います。
旅ログとかグルメレポートとか商品レビューなんかでも使いたい時があります。
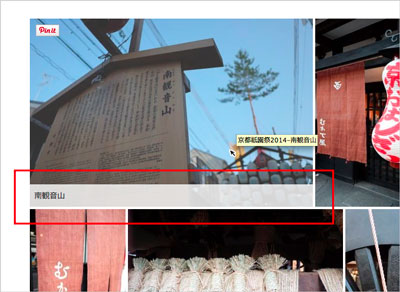
写真にマウスオーバーするとキャプションが表示されます。

そしてクリックすると大きめの写真が開きます。

先日も京都 藤森神社の紫陽花まつりのレポートを書きましたが、その時にも使っています。
レスポンシブルなスマホ対応なのでスマホやタブレットで見ても問題なく表示されます。
WordPress プラグイン JetPack
これを手作業でやろうとすると、とんでもなく面倒です。
プラグインを使って簡単に実現できるのです。
こちらの記事でもご紹介している「JetPack」というプラグインを使います。
JetPackは1つでたくさんの機能が詰まっています。
その中の「タイルギャラリー」と「カルーセル」を有効化して使います。
タイルギャラリーの使い方
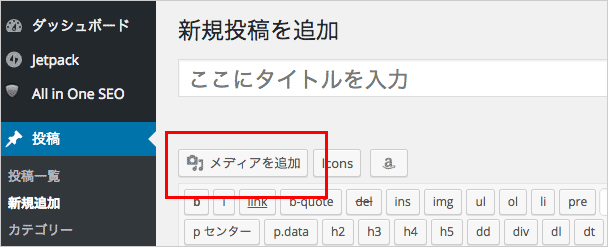
タイルギャラリーは通常の投稿ページでも固定ページでも使えます。新規追加を開いて[メディアを追加]ボタンをクリックしてください。

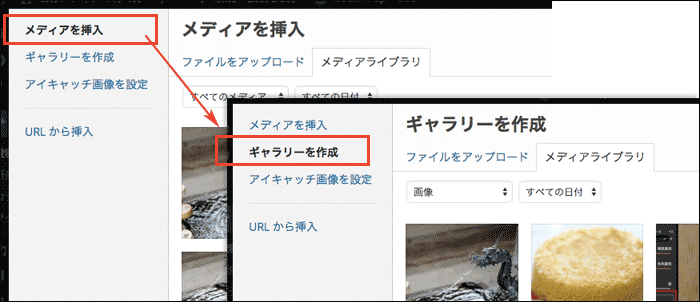
開いたら「メディアを挿入」から「ギャラリーを作成」に切り替えます。

写真ファイルの選択
[ファイルをアップロード]で使いたい写真をアップロードするか[メディアライブラリ]から写真を選択してください。
右下の[ギャラリーを作成]ボタンをクリックするとギャラリー編集画面に変わります。
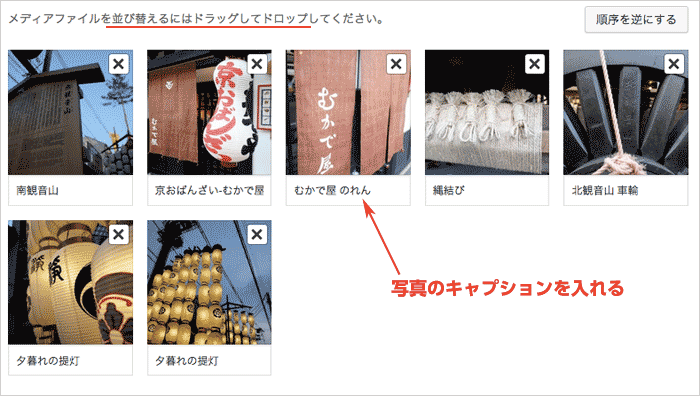
ギャラリー編集画面で写真の並び替えとキャプションを記入します。
各写真はドラッグすると移動できます。
キャプションの文字はマウスオーバーの時に表示されます。
必要なければ無記入でもOKです。

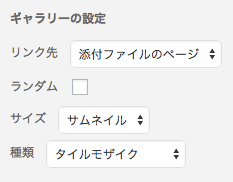
ギャラリーの設定
ギャラリーの表示形式がいくつかあります。
どの形式かを設定します。
- サムネイルグリッド
- サムネイルグリッドは一覧表カタログのような形式です。なぜかうまく表示できないので使っていません。
- タイルモザイク
- モザイク状に画像サイズを調整して四角く整形してくれます。よく使う形式です。
- 正方形タイル
- 正方形の画像にトリミングして整形してくれます。インスタグラムの写真をまとめるのに使えそうです。
- 丸形
- 正方形タイルの丸形版です。あまり使うことはないです。
- タイルカラム
- タイルモザイクと同様ですが、写真サイズの大小の差が大きくなります。写真が小さくなっても良く、コンパクトにまとめたい場合はこちらを使います。

ブログで旅ログ、グルメレポート、商品レビューをよく書くという人は使ってみてはいかがでしょうか。
フォトギャラリーの幅が記事と揃ってなくて困ったひとはこちらの記事もどうぞ
WordPress JetPack タイルギャラリーの横幅を変える方法。
Webデザイナーでなくても、さっと使える教科書が机に一冊置いてあれば助かるかも。
[改訂版]WordPress 仕事の現場でサッと使える! デザイン教科書
今日も元気に楽しく