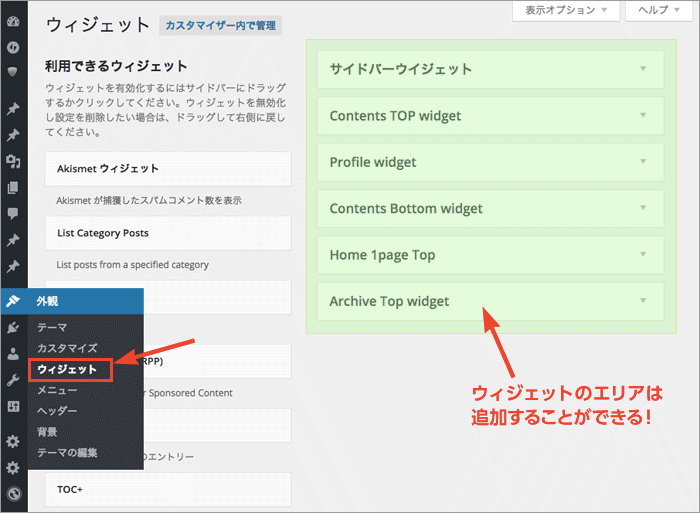
WordPress の外観のメニューにあるウィジェットは使いこなせてる?サイドバーにアーカイブとかメニューとかカテゴリー一覧とか配置する時に便利だよね。そのウィジェットを追加する方法があるんだ。配置できる場所はサイドバーだけじゃないよ。コンテンツの上下にウィジェットがあると便利じゃない?今回は、ウィジェットカスタマイズの方法を書いたよ。

WordPress ウィジェット

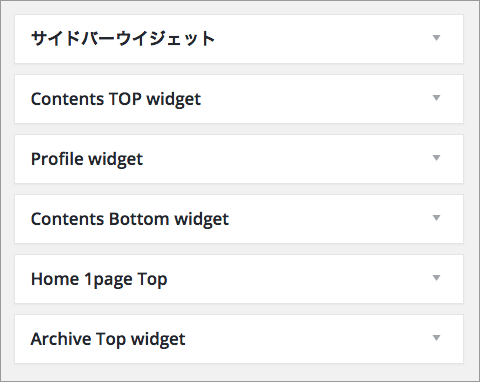
これが当ブログで使っているウィジェット。
STINGER5 を使ってるのに広告用のウィジェットが無いことに気付いた?いろいろ考えた結果はずしたんだ。
で、別のウィジェットが追加されてるよね。
「Contents TOP widget」と「Contents Bottom widget」は単一ページでコンテンツの上下に情報を追加するためのウィジェットだ。
前回書いた記事覚えてる?「WordPress でトップページの1ページ目だけに内容を追加する条件分岐タグ is_paged の使い方。」 この記事。
ここにトップページの1ページ目だけに情報を追加するって話書いたよね。そのウィジェットが「Home 1page Top」っていうやつだよ。ウィジェットなので文章を修正したりリンクを追加するのも簡単になるんだ。
1番下にあるウィジェットが「Archive Top widget」。カテゴリーごとに記事の上にタイトル画像を貼るなんてことできそうじゃない?まだやってないけどね。やってみて効果がありそうだったら方法を書くよ。
ウィジェット追加方法
WordPress Codex 日本語版にちゃんと書かれているので、あらためて書く必要も無いかもしれない。
テーマのウィジェット対応 - WordPress Codex 日本語版
<?php function arphabet_widgets_init() { register_sidebar( array( 'name' => 'Home right sidebar', 'id' => 'home_right_1', 'before_widget' => '<div>', 'after_widget' => '</div>', 'before_title' => '<h2 class="rounded">', 'after_title' => '</h2>', ) ); } add_action( 'widgets_init', 'arphabet_widgets_init' ); ?>
まずこのコードを WordPress テーマの functions.php に追記するんだ。
ちょっと待って!!!いきなり始めたら危険だよ。この functions.php というファイルは慎重に作業しないといけないんだ。間違った記述があるとあなたのブログが真っ白けっけになっちゃうよ。
管理画面を開いて元に戻そうとしたってダメなんだ。だって管理画面も真っ白だからね。
じゃぁどうすればよいのかというと、FTPソフトで functions.php をダウンロードしておいてから修正追記するんだ。必ずバックアップも取っておいてよ。修正したファイルをアップロードしてもし真っ白になってしまった時は、すぐにバックアップしてあった方のファイルに戻すんだ。
管理画面から functions.php を直接修正するのはやめておいた方がいいよ。
さて、さっきのコード。赤い文字で2箇所「arphabet」というのがあるよね。ここは自分で好きな文字列に変えてね。
当ブログは子テーマ用に functions.php を作っててそこにこのコードを書いてるんだ。だから元々の親テーマの functions.php のものと違う名前にする必要がある。そこ注意点。
次に、青い文字の部分。
name の方は自分が分かればなんでもいい。
id は、テーマに挿入する時に使う部分。ここは英数字でね。
before_widget、after_widget は、ウィジェットを囲むボックス。class を付けてもOK。
before_title、after_title は分かるよね。h2 でも h3 でも最適なタグを選んでね。
functions.php に追記できた?真っ白けっけになってない?
じゃぁテーマのウィジェットを挿入したい箇所にウィジェットのコードを追記するよ。
「テーマのウィジェット対応 - WordPress Codex 日本語版」で紹介されているコードは
<?php if ( is_active_sidebar( 'sidebar-1' ) ) : ?> <?php dynamic_sidebar( 'sidebar-1' ); ?> <?php endif; ?>
となっている。
is_active_sidebar( 'sidebar-1' ) は、ウィジェットがアクティブかどうかを調べる関数。カッコの中はウィジェットの ID 。 functions.php で指定したウィジェットの ID だ。
STINGER5 では function_exists という関数でアクティブかどうかを判定している。
<?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar('sidebar-1') ) : else : ?>
<?php endif; ?>
どちらの方法がよいのか使いやすい方を選ぶと良い。
もう一度書くけど、 functions.php を触る時は要注意だよ!
関連記事
[catlist search="ウィジェット" numberposts=5 order=desc]