1ページ目だけに独自の内容を表示したいと思ったことはある?その「トップページにだけ」ということを簡単にできる方法があるんだ。SEO的にもオススメ。
「1ページ目」と「2ページ目以降」の分岐
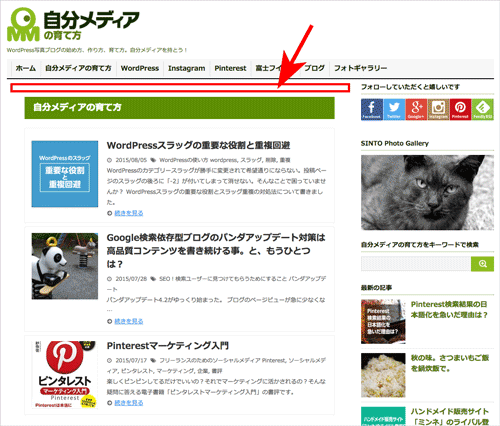
当ブログ「自分メディアの育て方」のトップページ最新記事一覧の上部に記載している内容。当ブログの全体を紹介しているんだ。メインカテゴリーへのリンクも貼ってある。 記事が増えてくるとページ送りが発生する。下の方にページナビゲーションが見えるよね?最新記事一覧の上の内容って2ページ目以降は不要じゃないか?そう思ったので2ページ目以降では表示していない。見比べるとわかるので画像を貼っておこう。トップページ

2ページ目
 トップページに記載している赤枠囲みの部分が2ページ目には表示されていない。トップページには必要な内容だが2ページ目以降にも表示する必要が無いのでそうしてある。話がそれるので詳しくは書かないが、SEO(検索エンジン最適化)的にもそうするほうが好ましいのだ。
WordPress であれば簡単にできてしまう。テンプレートに条件分岐タグを入れるのだ。条件分岐タグを使って特定のページだけに表示することや逆に特定のページ以外にだけ表示するといったことが可能になる。とても便利な機能なのである。
これだけでも ブログの運営は「 WordPress を選んだ方が良いのでは?」と思えるほどの機能である。一般的なブログサービスでは難しいことなのだ。
トップページに記載している赤枠囲みの部分が2ページ目には表示されていない。トップページには必要な内容だが2ページ目以降にも表示する必要が無いのでそうしてある。話がそれるので詳しくは書かないが、SEO(検索エンジン最適化)的にもそうするほうが好ましいのだ。
WordPress であれば簡単にできてしまう。テンプレートに条件分岐タグを入れるのだ。条件分岐タグを使って特定のページだけに表示することや逆に特定のページ以外にだけ表示するといったことが可能になる。とても便利な機能なのである。
これだけでも ブログの運営は「 WordPress を選んだ方が良いのでは?」と思えるほどの機能である。一般的なブログサービスでは難しいことなのだ。
何のためにそうするのか?
先程 SEO 的に良いと書いたが、重要なのはそこではない。訪問してくれた読者にとって何が良いのかを考えるとわかると思う。ページをめくる度に同じ内容を見せてしまうというのでは申し訳ないと思うのだ。 WordPress の条件分岐タグはいろいろある。「条件分岐タグ - WordPress Codex 日本語版」に種類が書かれているので今回紹介する条件分岐タグ以外にも知りたければそちらを参考にしてみるとよい。 今回は「1ページ目」と「2ページ目以降」の分岐をするタグを使う。「is_paged」というタグ。よく似たタグに「is_page」があるが全く違うので間違わないようにしよう。使用したコード
このコードをテンプレートに挿入する。 「トップページに表示する内容」の箇所にトップページ1ページ目だけに表示する内容を挿入する。「2ページ目以降に表示する内容」の箇所に2ページ目以降に表示する内容を挿入する。2ページ目以降には何も必要なければそこは空欄のままでよい。 「トップページに表示する内容」の部分。テーマに直接内容を書き込むことも可能だ。けど画像を入れたり、リンクを貼ったり変更することが多くなりそうだとしたら不便だよね? だから独自のウィジェットを追加してこの部分に設置しているのだ。 独自のウィジェットを追加する方法はまた後日書くことにする。Twitterをフォローしていただけると更新情報が流れるよ。 Follow @hatamoto_s 書いたよ。 WordPress ウィジェットを追加作成するカスタマイズ。サイドバー以外にも置けるよ。 ちょっと難易度高めだけど大丈夫かな? それまでこちらを参考にどうぞ! テーマのウィジェット対応 - WordPress Codex 日本語版<!-- ページ分岐 --> <?php if (is_home() && !is_paged()) : // 1ページ目 HOME ?> トップページに表示する内容 <?php else : // 2ページ目以降 ?> 2ページ目以降に表示する内容 <?php endif; ?>
コードを追加する場所
当ブログと同じく STINGER5 を利用しているなら「home.php」のの上に入れると良いだろう。 さっそくお問い合わせをいただいたので追記。「STINGER3 の場合はどこに?」という質問。STINGER3 はかなりテーマ構造が違うようだ。使ったことがないので確信できないけれどわたしならば「home.php」の<?php get_template_part('itiran');?>
の上に挿入するだろう。 当ブログではトップページにブログ全体のコンテンツ紹介を表記するために使っている。アイデアしだいでいろいろ訪問者のためになる情報を追記することができるだろう。 もっといろいろ工夫したくなったら「WordPress本格Webサイト構築パーフェクトマスター (Perfect Master Series)」とか読んでみるといいかも。こんなブログ作りたい!というのを事例をもとに解説した本だ。手元にあると助かるよね。 今日も元気に楽しく♪<div class="post kizi">