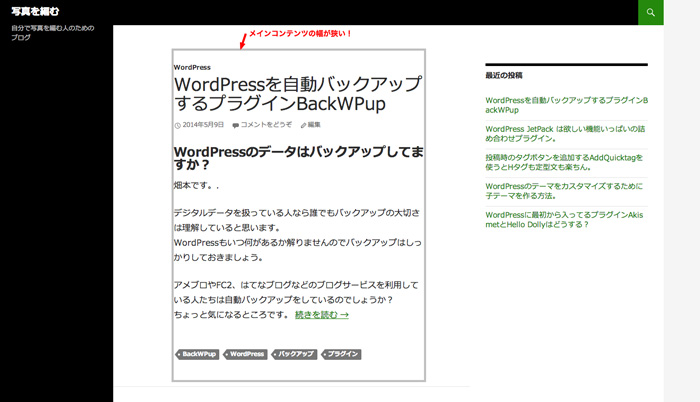
Twenty Fourteen のメインコンテンツ幅が狭いんです。変えたいんです。
WordPress のレスポンシブ対応テーマ Twenty Fourteen を使っています。
スマートフォン(スマホ)にもタブレットにもレスポンシブに対応する WordPress のデフォルトテーマなのでとても安心です。
但し、カスタマイズしたくなる部分もいくつかあります。
その1つがメインコンテンツの幅の狭さ。
474ピクセルしかありません。
 それで十分という声もあるでしょうが、このブログは写真を扱うブログ。
写真が小さすぎるのは困ります。
Twenty Fourteen でカスタマイズできる項目に幅の設定はありません。
それで十分という声もあるでしょうが、このブログは写真を扱うブログ。
写真が小さすぎるのは困ります。
Twenty Fourteen でカスタマイズできる項目に幅の設定はありません。
 どうしましょう?
どうしましょう?
コンテンツの幅を変えることができるプラグイン Fourteen Extended
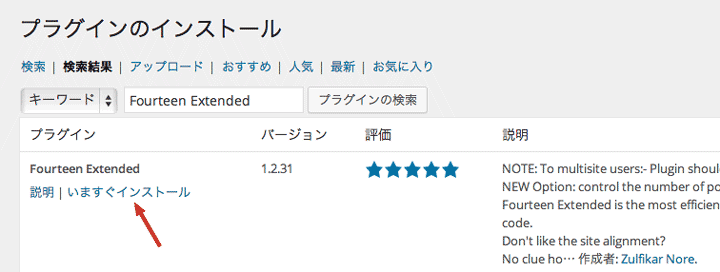
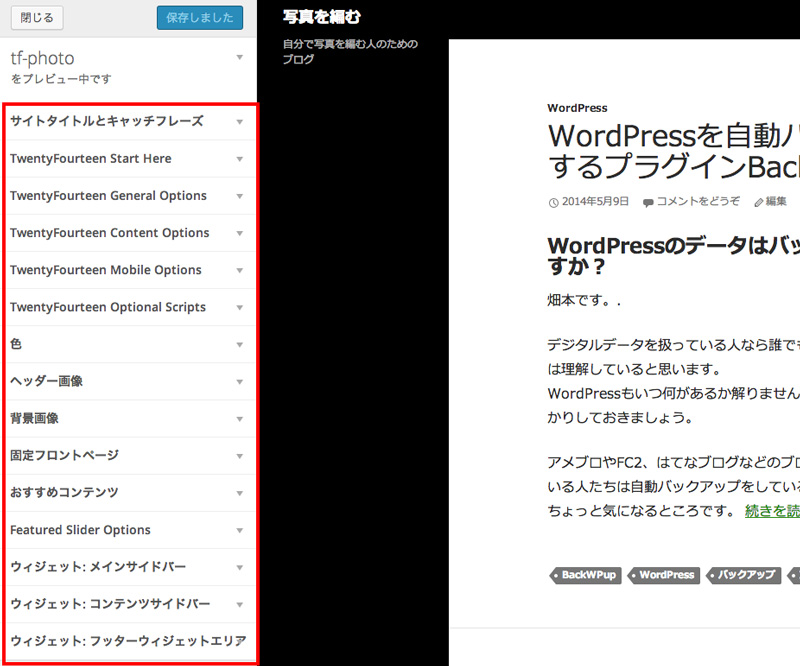
まぁなんでもあるもんですね。 WordPress のプラグイン。 いつものようにプラグインを検索しましょう。 管理画面>プラグイン>新規追加 で Fourteen Extended を検索してインストール、有効化。 どうなりましたか?
どうなりましたか?
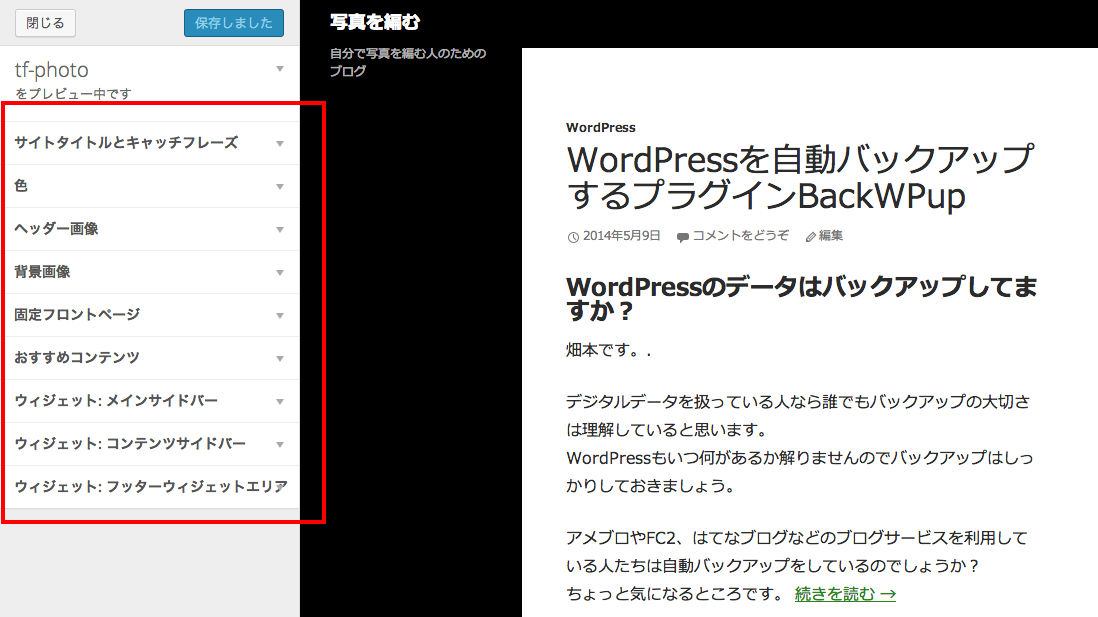
 カスタマイズできる項目が増えました。
幅を変える場所は TwentyFourteen Content Options にあります。
Set Content max-width (numbers only!) - maximum recommended is 874 & Default is 474. Set to 700 when hiding left sidebar only!
の 474 を 690 に変えてみました。
690 はお好みで変えてください。
ちなみに 690 に変えてもサイドバーがあるページの場合はそれよりも狭くなります。]]>
カスタマイズできる項目が増えました。
幅を変える場所は TwentyFourteen Content Options にあります。
Set Content max-width (numbers only!) - maximum recommended is 874 & Default is 474. Set to 700 when hiding left sidebar only!
の 474 を 690 に変えてみました。
690 はお好みで変えてください。
ちなみに 690 に変えてもサイドバーがあるページの場合はそれよりも狭くなります。]]>