Exif情報
Exifとは
ブログに貼り付けるJPGやPNG画像は、見える情報だけではなく数値や文字などの撮影データを記録しておくことができます。 最近のデジタルカメラやスマホカメラは、撮影時に撮影データを付記することもできるようになりました。撮影時に記録されるデータ以外にも付け加えたいデータがあれば編集ソフトで修正や追加をすることも可能です。 そのような文字や数値のデータをExifといいます。Exifに含まれる主な情報
撮影日時/カメラメーカー名/カメラモデル名/解像度/シャッタースピード/絞り/ISO感度/焦点距離/撮影場所の情報/サムネイル画像 などがあります。Exif情報の注意点
WordPressの写真に自動で撮影データを表示する方法をご紹介するのですが、その前にExif情報に関する注意点を書いておきます。 先程も書いたように、画像にはいろんな見えない情報が記録されています。 その中で特に気をつけないといけないデータが2つあります。- 撮影場所の情報
- サムネイル画像
撮影場所の情報
自宅での撮影など撮影場所を知られたくない写真は、ブログに掲載したりSNSに投稿するのは止めましょう。もしくわ、Exif情報を削除するツールを使って表示されない事を確認してから掲載するようにしましょう。サムネイル画像
もうひとつ、写真に写った顔や名前などにモザイクをかけたつもりでも、サムネイル画像はそのままという人がいます。 気をつけましょう。Exifビューワーで見えちゃいます。Exif情報自動表示プラグイン HK Exif Tags for WordPress
さて、Exif情報の注意点を理解した上でブログに撮影データを載せます。HK Exif Tagsのインストール
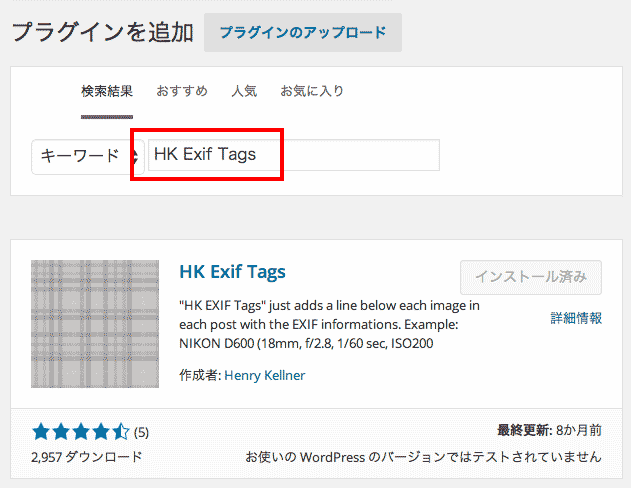
管理ページ > プラグイン > 新規追加 で「HK Exif Tags」を検索してインストール及び有効化するだけです。
「HK Exif Tags」のダウンロードはこちら
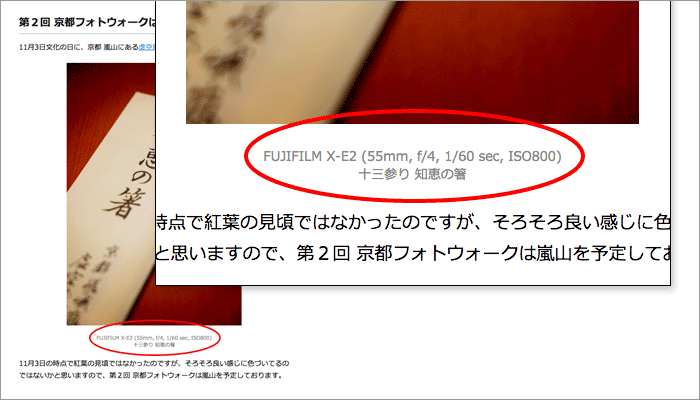
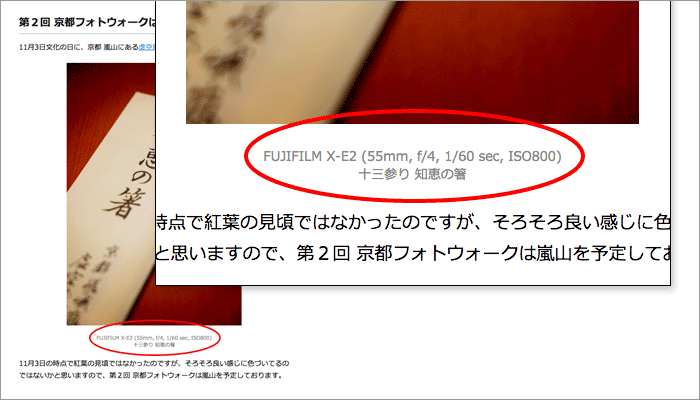
HK Exif TagsExif情報の表示例
 上の画像では、2行目にキャプションもありますが、デフォルトのままでは表示されません。1行目だけでOKならば設定やカスタマイズは必要ありません。
上の画像では、2行目にキャプションもありますが、デフォルトのままでは表示されません。1行目だけでOKならば設定やカスタマイズは必要ありません。
スタイルの指定
デフォルトのHTMLコード
デフォルトの書き出されるHTMLコードは<span style="display:block; color:#888; font-size:small; font-weight:normal;">のようになっています。 私の場合は、クラスを指定してCSSにスタイルを追加しました。
<p class="data">
HTMLの修正
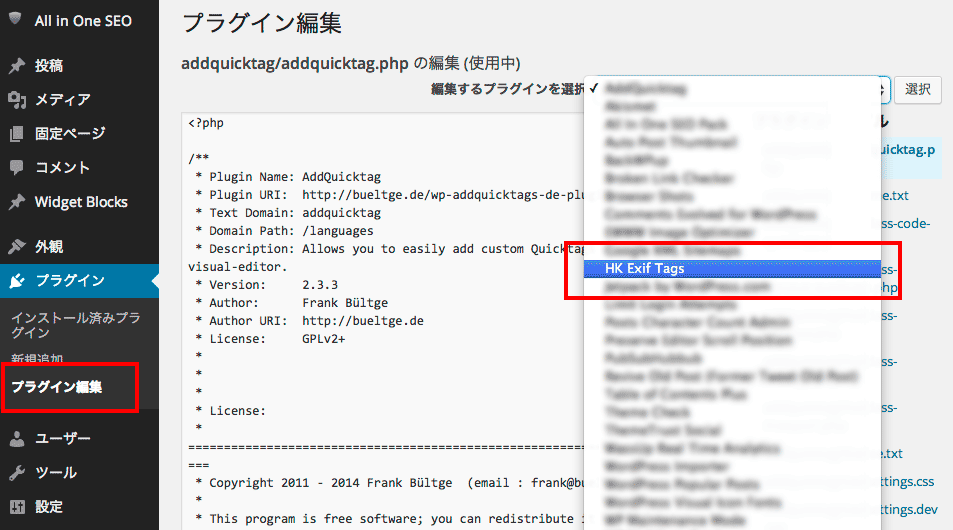
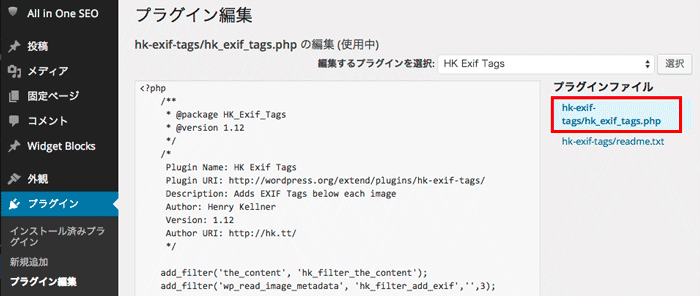
「プラグイン編集」から「HK Exif Tags」を選択して hk-exif-tags/hk_exif_tags.php
を編集します。
hk-exif-tags/hk_exif_tags.php
を編集します。
 プラグインファイルの修正は間違えると使用できなる場合があるので注意が必要です。
FTPで直接プラグインファイルを編集できる人は、その方が簡単で安全かもしれません。
プラグインファイルの修正は間違えると使用できなる場合があるので注意が必要です。
FTPで直接プラグインファイルを編集できる人は、その方が簡単で安全かもしれません。
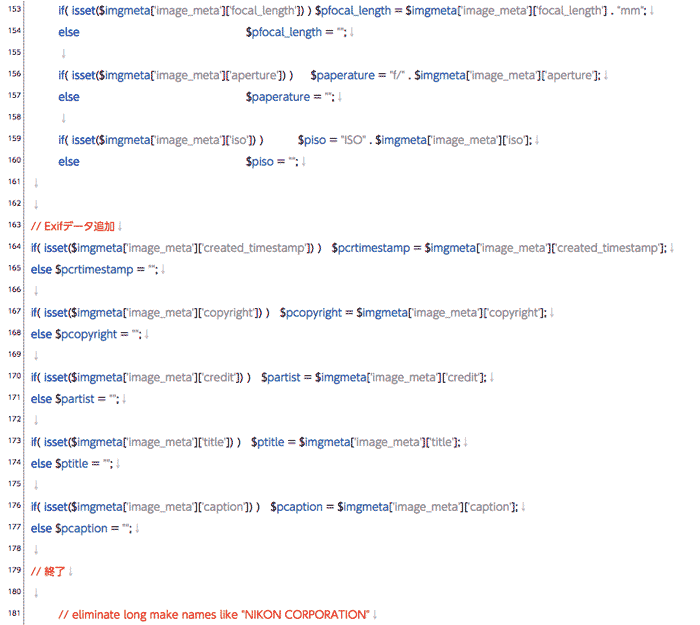
Exifデータの追加
hk-exif-tags/hk_exif_tags.php の160行目あたりにExifデータを追加設定します。 作成日時、コピーライト表示、クレジット、タイトル、キャプション を追加しました。
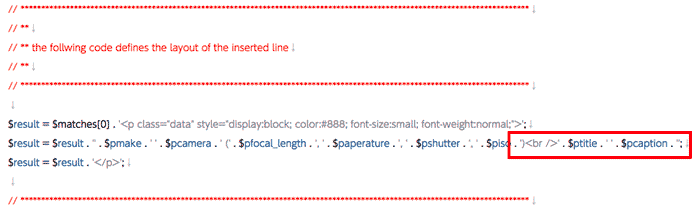
Exifデータの表示
 のように、改行してタイトルとキャプションを追加しました。
同じプラグインファイルのもう少し下のところに設定箇所があります。
のように、改行してタイトルとキャプションを追加しました。
同じプラグインファイルのもう少し下のところに設定箇所があります。
 参考: HK Exif Tags フォーラム
参考: WordPressのhk exif tagsで呼び出せる項目を追加する方法
参考: HK Exif Tags フォーラム
参考: WordPressのhk exif tagsで呼び出せる項目を追加する方法