インスタグラムの投稿写真を自分のブログに貼り付ける方法はいろいろあります。
WordPressを使っているならショートコードという便利な機能があり、インスタグラム投稿のURLを記述するだけで埋め込むことができます。
試しに貼り付けてみます。
View this post on Instagramドレッシングを作ろう。 . 酢とオイル。 そこに何を加えるかでバリエーションは無限に広がる。 酢の替わりに柑橘系の何かでも良い。 . . . #日記 #写真 #日常 #料理 #ライフスタイル #写真好きな人と繋がりたい #写真日記 #家庭料理 #日常生活 #トマト #サラダ #キッチン #手づくり #ミニトマト #日常風景 #台所 #調理 #オリーブオイル #ボール #酢 #ドレッシング #オイル
このブログもWordPressを利用しているので便利なショートコードを使いたいと思うのですが、貼り付けた写真が大きすぎて困ることもあります。上の写真は説明のために貼り付けてるわけです。こんなに大きくなくて良いのです。
写真を見せたい時はそれで良いのですが、小さく貼り付けたい時もあるわけです。キャプションを省きたいこともあるわけです。
こんな風に小さく控えめに貼り付けしたいわけです。
View this post on Instagram
その方法を解説します。
インスタグラムの公式埋め込み機能でサイズ指定
インスタグラム公式の埋め込みコード
公式埋め込み機能を利用します。
インスタグラムの写真や動画を自分のブログに貼り付ける[公式]方法
まずこの方法でブログに貼り付けます。
キャプションあり
View this post on Instagramドレッシングを作ろう。 . 酢とオイル。 そこに何を加えるかでバリエーションは無限に広がる。 酢の替わりに柑橘系の何かでも良い。 . . . #日記 #写真 #日常 #料理 #ライフスタイル #写真好きな人と繋がりたい #写真日記 #家庭料理 #日常生活 #トマト #サラダ #キッチン #手づくり #ミニトマト #日常風景 #台所 #調理 #オリーブオイル #ボール #酢 #ドレッシング #オイル
キャプションなし
View this post on Instagram
埋め込みコードのサイズ指定
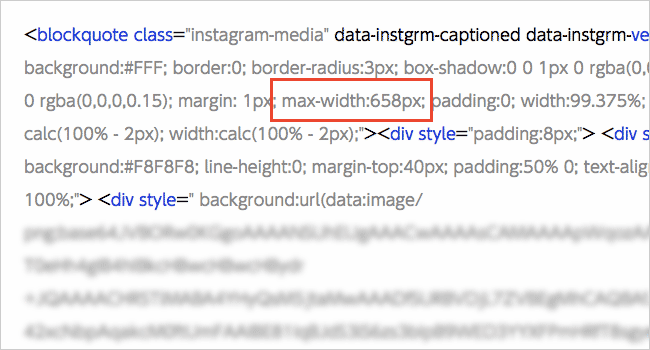
ソースコードの中をみて幅を指定している箇所を見つけ出します。

max-width:540px; min-width:326px;
の箇所です。
最大の幅が540px(以前は658pxでした)になっているので、お好みのサイズに変えます。
max-width:320px; min-width:300px; に変えてみました。
View this post on Instagram
指定の大きさに貼り付ける事ができます。
非公式な方法なので自己責任でお願いします。