Pinterestは、簡単にブログの写真をシェア(ピン)していただけるような仕組みがある。
ブログを書いてると写真や図を貼り付けることはよくあること。
写真ブログなんかだとTumblerやPinterestなどに写真をシェアしてもらえるとアクセスが増えたりします。
ということで、写真をシェアしてもらえるようにソーシャルボタンを設置するのは当たり前になってきました。
Pinterestも日本語版になりました。
Pinterestは、簡単にブログの写真をシェア(ピン)していただけるような仕組みが用意されています。
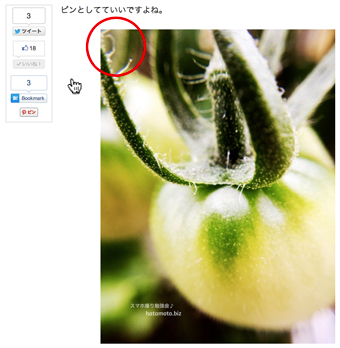
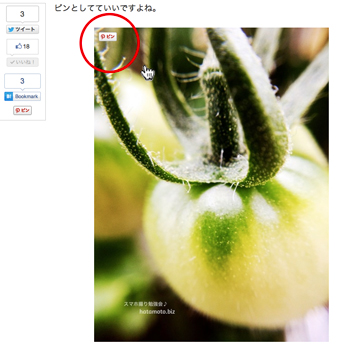
ブログに貼り付けた写真をマウスオーバーするとPinterestのシェアボタンである[Pin It](日本語版では[ピン])が現れるようにできるのです。
下の画像:左のトマトの写真をマウスオーバーしたのが右の画像。[ピン]ボタンが現れてます。

 方法は、簡単なスクリプトをブログのテンプレートに追加するだけです。
方法は、簡単なスクリプトをブログのテンプレートに追加するだけです。
Pinterestの画像をブログ記事に貼り付ける方法が変わりました。
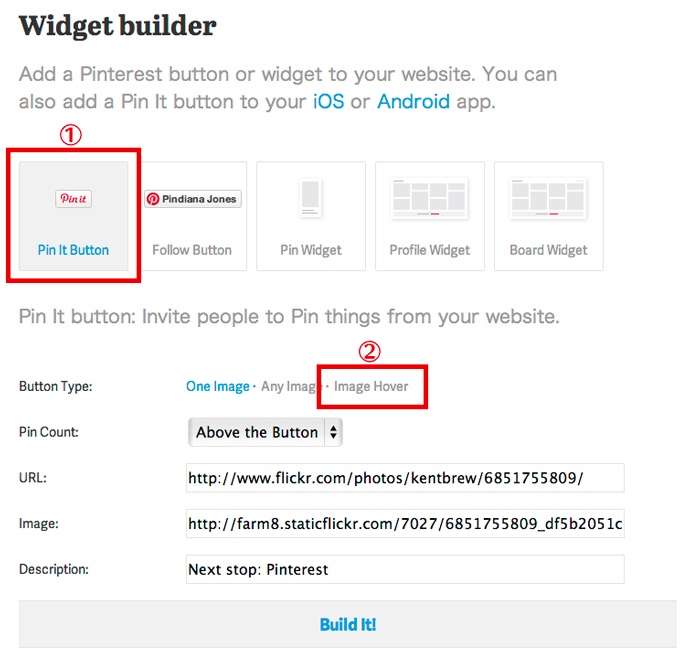
こちらに新しい方法を書きました。 Pinterestをブログに貼り付けるウィジェットビルダーが簡単になるよ。 Pinterestの使い方「初心者〜ビジネス活用の5ステップ」Widget builder のページを開きます。 1:Pin It Button を選ぶ。 2:Image Hover を選ぶ。
 Image Hover を選択したら、その下にある[Build It!]をクリック。
すると貼り付けるスクリプトが出てきます。
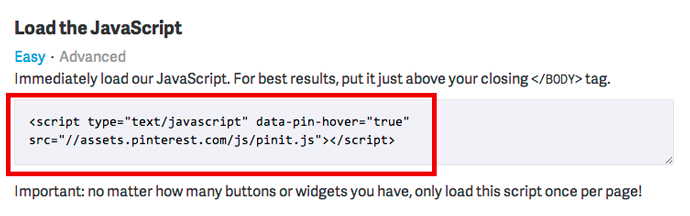
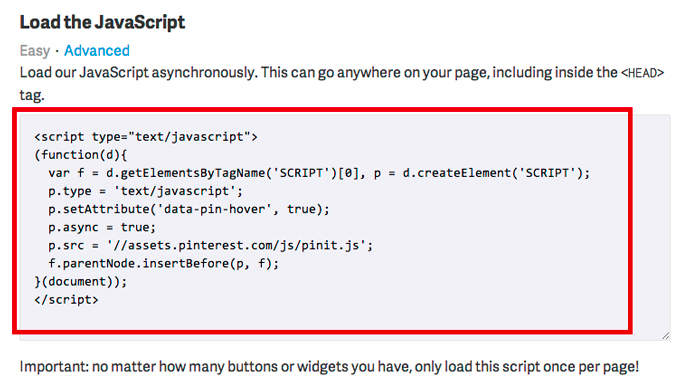
Load the JavaScript の下にあるのがスクリプトです。
はじめは[Easy]になってますが、私は[Advanced]の方を使っています。
[Advanced]を使う理由は難しいのでここには書きません。というかよくわかりません...
どちらでもOKです。
Image Hover を選択したら、その下にある[Build It!]をクリック。
すると貼り付けるスクリプトが出てきます。
Load the JavaScript の下にあるのがスクリプトです。
はじめは[Easy]になってますが、私は[Advanced]の方を使っています。
[Advanced]を使う理由は難しいのでここには書きません。というかよくわかりません...
どちらでもOKです。

 試しに下の画像をマウスオーバーしてみてください。
試しに下の画像をマウスオーバーしてみてください。
 左上に[ピン]ボタン出てきました?
この記事にスクリプトのコードを載せても良かったのですが、Widget Builder を実際に触ってみて欲しかったので画像にしました。
便利な Widget は他にもありますので、いろいろお試しくださいませ。
→ Widget builder
Pinterestをブログに貼り付けるウィジェットビルダーが簡単になるよ。
Pinterestの使い方「初心者〜ビジネス活用の5ステップ」
[amazonjs asin="4798128198" locale="JP" title="Pinterestビジネス講座"]
今日も元気に楽しく♪]]>
左上に[ピン]ボタン出てきました?
この記事にスクリプトのコードを載せても良かったのですが、Widget Builder を実際に触ってみて欲しかったので画像にしました。
便利な Widget は他にもありますので、いろいろお試しくださいませ。
→ Widget builder
Pinterestをブログに貼り付けるウィジェットビルダーが簡単になるよ。
Pinterestの使い方「初心者〜ビジネス活用の5ステップ」
[amazonjs asin="4798128198" locale="JP" title="Pinterestビジネス講座"]
今日も元気に楽しく♪]]>