アメブロで書いた記事に[Pin It]ボタンを貼り付ける方法 先日開催した「ピンタレストを楽しむための勉強会」でアメブロで書いた記事に[Pin It]ボタンを貼り付ける方法の話題で盛り上がりました。 アメブロは禁止タグがあり、[Pin It]を簡単に貼り付けることができないようです。

アメブロのフリープラグインに[Pin It]用スクリプトを追加する
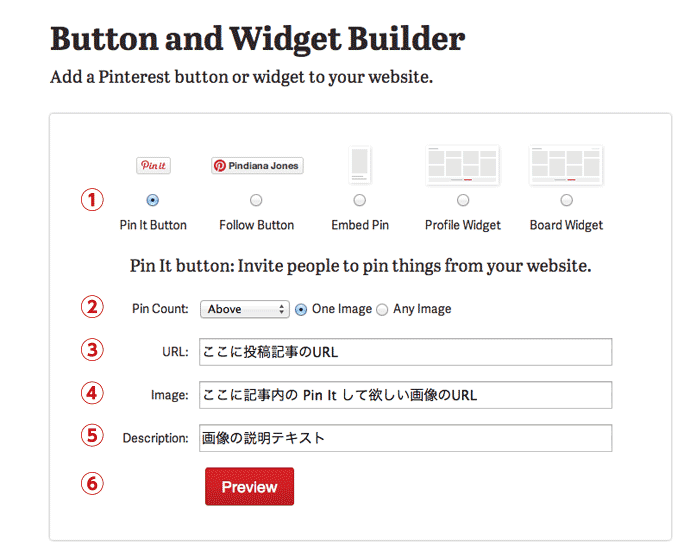
まずはピンタレストの Button and Widget Builder ページを開きます。[Pin It]ボタンの設定
 (1):Pin It Button を選択。
(2):Pin Count で One Image を選択。
(3):アメブロで書いた記事(Pin It を貼り付けるページ)のURLを記入。
(4):(3)↑の記事内にある画像(ピンタレストで投稿して欲しい画像)のURLを記入。
(5):画像の説明テキストを記入。
(6):[Preview]ボタンをクリック。
(1):Pin It Button を選択。
(2):Pin Count で One Image を選択。
(3):アメブロで書いた記事(Pin It を貼り付けるページ)のURLを記入。
(4):(3)↑の記事内にある画像(ピンタレストで投稿して欲しい画像)のURLを記入。
(5):画像の説明テキストを記入。
(6):[Preview]ボタンをクリック。
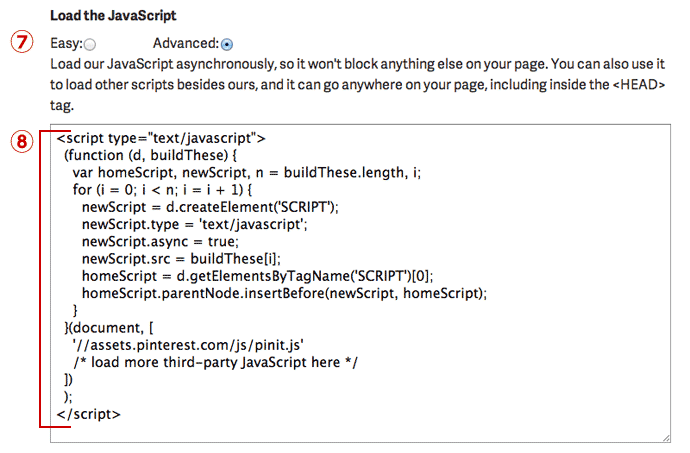
JavaScriptのコピー
 (7):Advanced を選択。
(8):スクリプトをコピー。
(7):Advanced を選択。
(8):スクリプトをコピー。
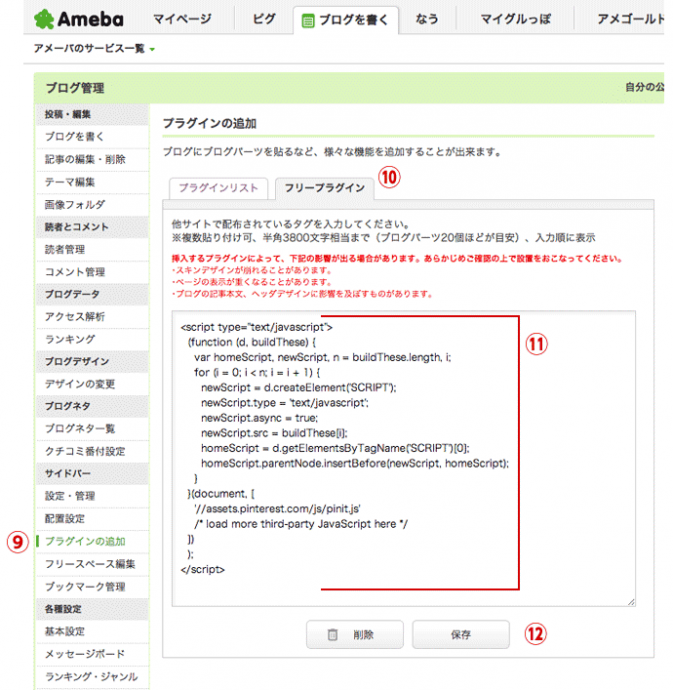
コピーしたスクリプトをアメブロのフリープラグインに追加
※フリープラグインへの追加は毎回ではなく、はじめて[Pin It]を貼り付ける時だけです。
アメブロの記事に[Pin It]ボタンを貼り付ける
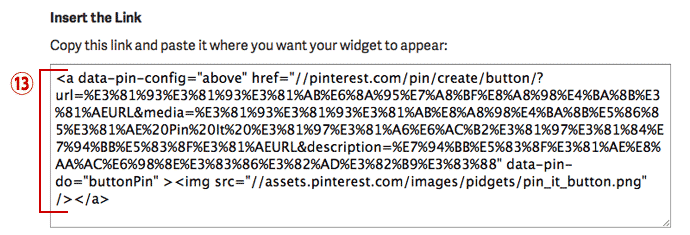
ピンタレストの[Pin It]ボタン Tagをコピーする。
 (13):ピンタレストのページに戻って Insert the Link にある Tag をコピーする。
(13):ピンタレストのページに戻って Insert the Link にある Tag をコピーする。
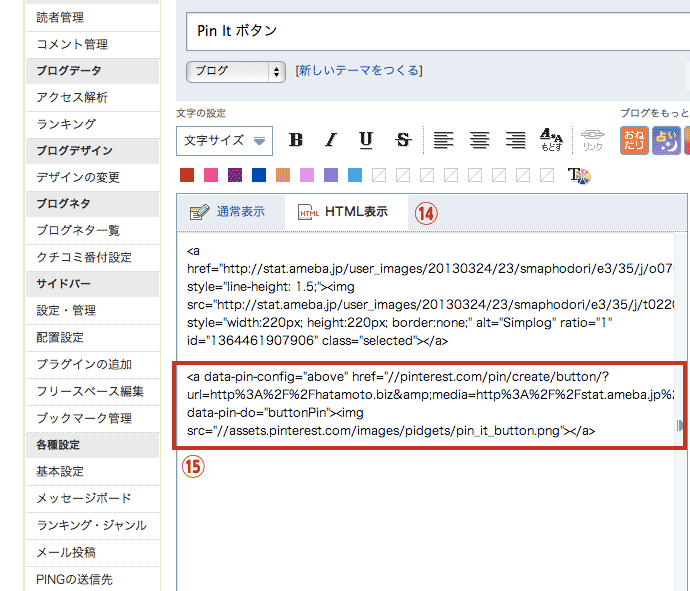
アメブロの記事に[Pin It]ボタンを貼り付ける
 (14):HTML表示にする。
(15):記事内に貼り付けた画像の下に(13)でコピーした Tag を貼り付けで記事を公開する。
(14):HTML表示にする。
(15):記事内に貼り付けた画像の下に(13)でコピーした Tag を貼り付けで記事を公開する。
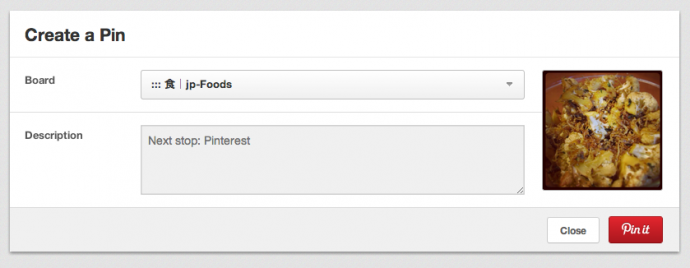
確認してみよう

[Pin It]ボタンをクリックしてみよう
 今日も元気に楽しく♪]]>
今日も元気に楽しく♪]]>