WordPress写真ブログでスマホ対応のフォトギャラリーページを作る方法
ただ、そのままではフォトギャラリーが記事の横幅いっぱいになっていないはずです。当ブログの記事部分の幅は700pxなのですがギャラリーの幅が揃いません。
 大きすぎても困るから、それでも別にかまわないというひともいるかもしれません。その場合、この記事は不要です。読み飛ばしてください 今回は、フォトギャラリーの横幅と記事の幅を揃える方法を書きました。
大きすぎても困るから、それでも別にかまわないというひともいるかもしれません。その場合、この記事は不要です。読み飛ばしてください 今回は、フォトギャラリーの横幅と記事の幅を揃える方法を書きました。
WordPress テーマの横幅を設定
使っているテーマの横幅を確認
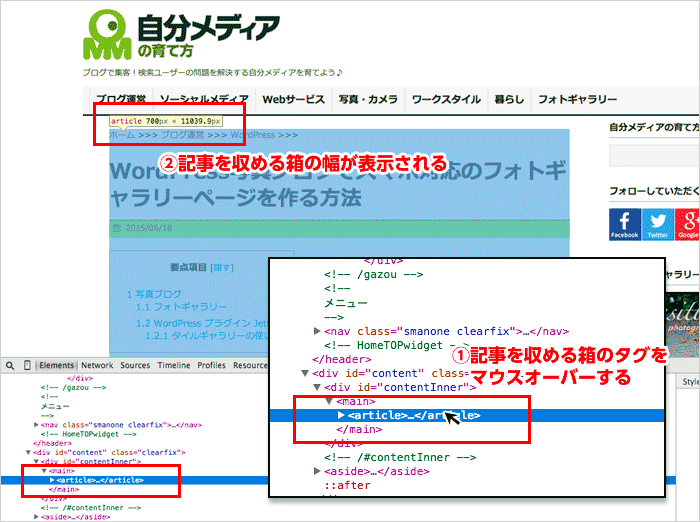
フォトギャラリーの横幅を記事幅と揃えるためには、記事幅を知っておかなければいけません。自分でテーマの幅をカスタマイズした人は調べなくてもわかっているはずですが、一応記事幅の調べ方を書いておきます。 ブラウザー Google Chrome を使います。Chrome で自分のブログの記事ページ(どれでもOK)を開いてデベロッパーツールというのを開きます。Windows の場合は【F12】、Mac の場合は【option】+【command】+【I】で開きます。 開いたら下のソースコードの中を探りながら記事を収めている箱のタグを見つけてマウスオーバーします。すると上の記事の枠の箱が青く示されます。その左上に幅が表示されます。
当ブログでは STINGER5 を使用しています。デフォルトの横幅を変更して広くしてあります。記事の幅は700ピクセルです。
開いたら下のソースコードの中を探りながら記事を収めている箱のタグを見つけてマウスオーバーします。すると上の記事の枠の箱が青く示されます。その左上に幅が表示されます。
当ブログでは STINGER5 を使用しています。デフォルトの横幅を変更して広くしてあります。記事の幅は700ピクセルです。
テーマに記事の幅を追記する
テーマ記事の横幅はスタイルシート(style.css)で指定してるのでそれでOKだと思っているかもしれません。でもそれは見え方を指定しているだけです。「記事幅は700ピクセルですよ!」と意味的にもテーマに指示しておきましょう。 その指示がないので JetPack のタイルギャラリーがどの幅に合わせれば良いのか困ってるわけです。テーマのための関数(functions.php)に追記する時は慎重に!
幅はテーマの中の functions.php というファイルに追記します。但し、このファイルは間違った記述をしてしまうと WordPress システムが動かなくなってしまいます。間違えないように慎重に自己責任でお願いします。 不安なら子テーマ用に functions.php を作成して、そこに追記することをオススメします。 WordPressを子テーマでカスタマイズする方法。 function.php に追記するおまじないは
if ( ! isset( $content_width ) )
$content_width = 700;
これだけです。「700」の箇所をあなたのブログの記事幅に変えてくださいね。これで JetPack タイルギャラリーの幅が記事に揃います。ぜひお試しください。 Webデザイナーでなくても、さっと使える教科書が机に一冊置いてあれば助かるかも。 [amazonjs asin="4774173800" locale="JP" title="WordPress 仕事の現場でサッと使える! デザイン教科書 (Webデザイナー養成講座)"] 今日も元気に楽しく♪]]>