はじめてのワードプレス。ドメインを取得したり、レンタルサーバーを借りたりするまえに、自分のパソコンの中にワードプレス環境を作って試してみることができる。そんなローカル環境でのワードプレス構築方法をご紹介。
ブログを運営するならワードプレスが良いらしい。
とは聞くものの「プログラムもやったことがなく、HTMLとかCSSとかましてやPHPなんてさっぱり、ワードプレスなんて私には無理...」という人がたくさんいるようです。
ダメ元でも試しにやってみれば?
と思わなくもないけれど、始めるためにはドメインを取得したり、レンタルサーバーを借りたり少なからずお金が必要になる。
ドメインを取得するために最低必要な金額ってどれくらいだかわかりますか?
ドメイン取得サービスのムームードメイン![]() では最安69円(年額)というキャンペーンも頻繁に行われていたりします。
では最安69円(年額)というキャンペーンも頻繁に行われていたりします。
レンタルサーバーを借りるのも思ってるほど高額ではありません。
ムームードメイン![]() と同じGMOが提供するロリポップ!
と同じGMOが提供するロリポップ!![]() サーバーのライトプラン
サーバーのライトプラン![]() なら月額300円程度です。
なら月額300円程度です。
それでも1年間で3,669円必要になりますよ。使いこなせなくて無駄になるの悲しいです...
確かに、3,669円でも無駄にはしたくありませんよね。では、パソコンの中でワードプレスを試してみてはいかがですか?
えっ!?そんなことができるんですか?ドメイン、レンタルサーバが無くてもワードプレスを試してみることができるんですか?
それなら私でも気軽にできそうですね!
パソコンの中でワードプレスを試す方法
パソコンの中にレンタルサーバーと同じような環境を作るためのツールがいくつかあります。
以前からよく利用されていたのが MAMP や XAMPP というものです。
MAMP や XAMPP は、ワードプレス以外にもいろんなWebアプリケーションを試してみることができます。
最近は、いろいろできる必要もなくなってワードプレスだけテストできれば良くなってきました。
そこでワードプレス専用のツールが登場しました。
「Local(旧:Local by Flywheel)」です。
ちょっと、ワードプレスを触ってみたいという程度であればそれで十分です。
Local(旧:Local by Flywheel)のインストール
サービス名が変わっています。導入方法も変わっている可能性があります。
Local | Local WordPress development made simple
ダウンロード


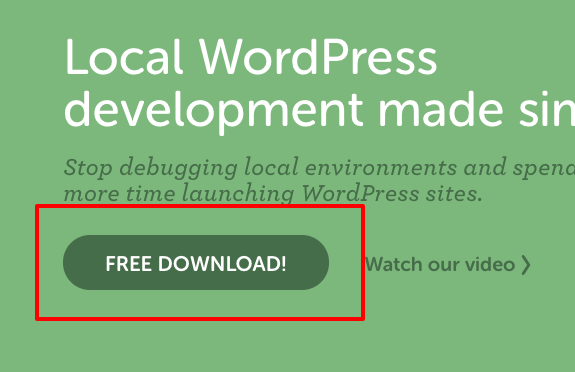
まずはダウンロードします。
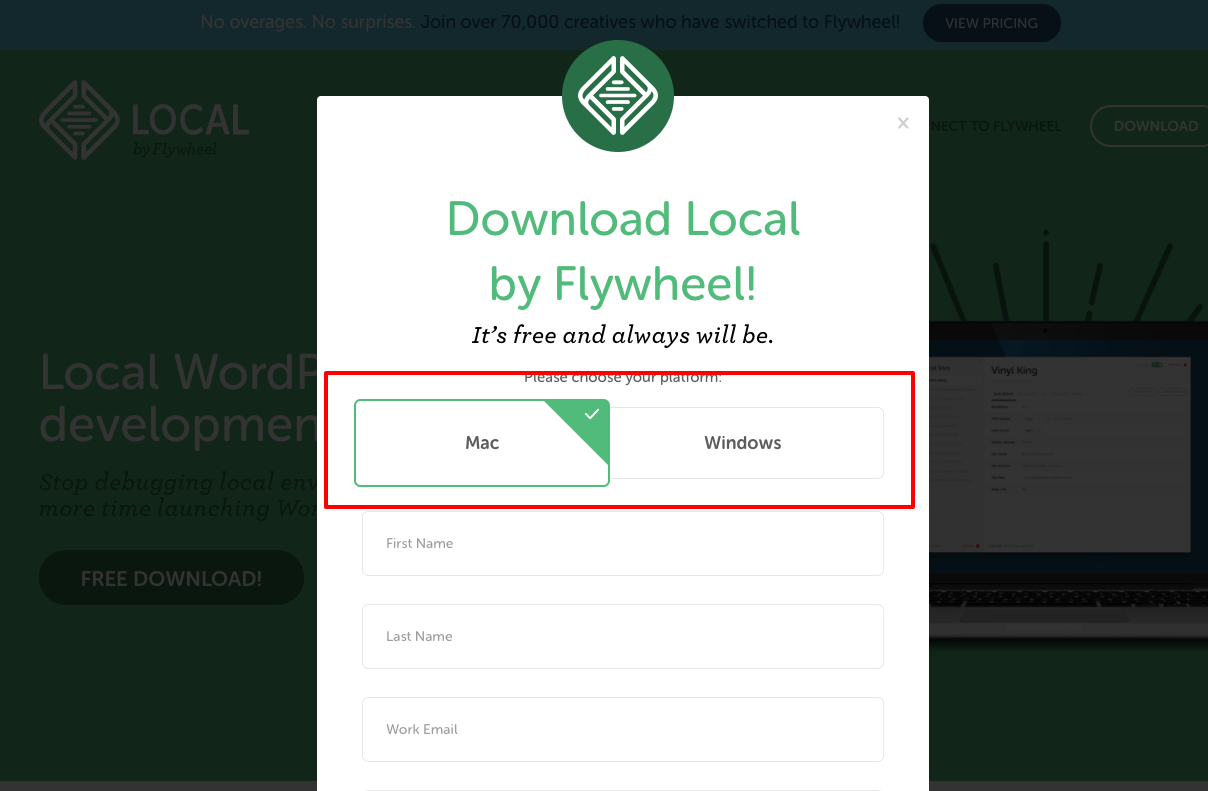
「FREE DOWNLOAD!」をクリックすれば Mac か Windows の選択画面が開きます。
私のパソコンは、Mac なので「Mac」を選びました。
その下に、いくつか記入項目があります。
必須項目は「Work Email」と「Number of websites」の2箇所。
「Work Email」はメールアドレスを記入、「Number of websites」は必要なワードプレスの数を選びます。あとで増やすことができるので「1」で大丈夫です。
「GET IT NOW!」をクリックするとダウンロードが始まります。
約490MBでした。
インストール



ダウンロードしたファイル「local-by-flywheel-X-X-X-mac.zip」をダブルクリックして解凍すると「Local by Flywheel.app」が作成されました。アプリケーションディレクトリに移動しておきましょう。
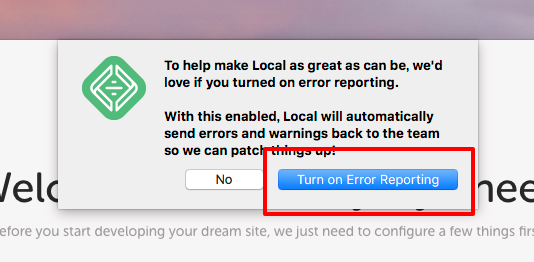
「Local by Flywheel」を開くと、
という画面が開きます。これはエラーレポートを送信するかどうかを決めるダイヤログです。エラーレポートは欲しいので「Turn on Error Reporting」を選びます。
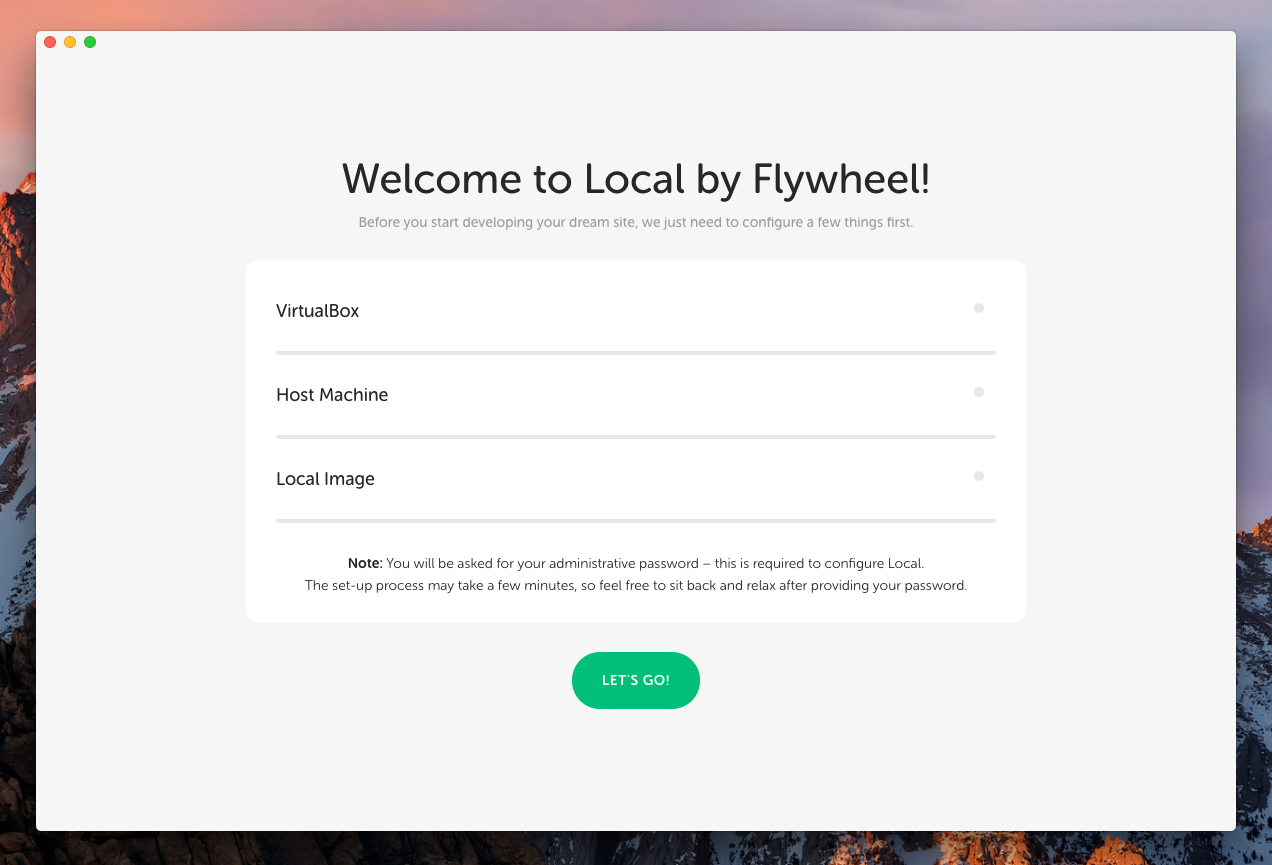
スタート画面が表示されたら「LET'S GO!」をクリック。
VirtualBox、Host Machine、Locak Image の順にインストールされていきます。少し時間がかかるかもしれませんが気長に待ちましょう。私の環境では3分程度でした。
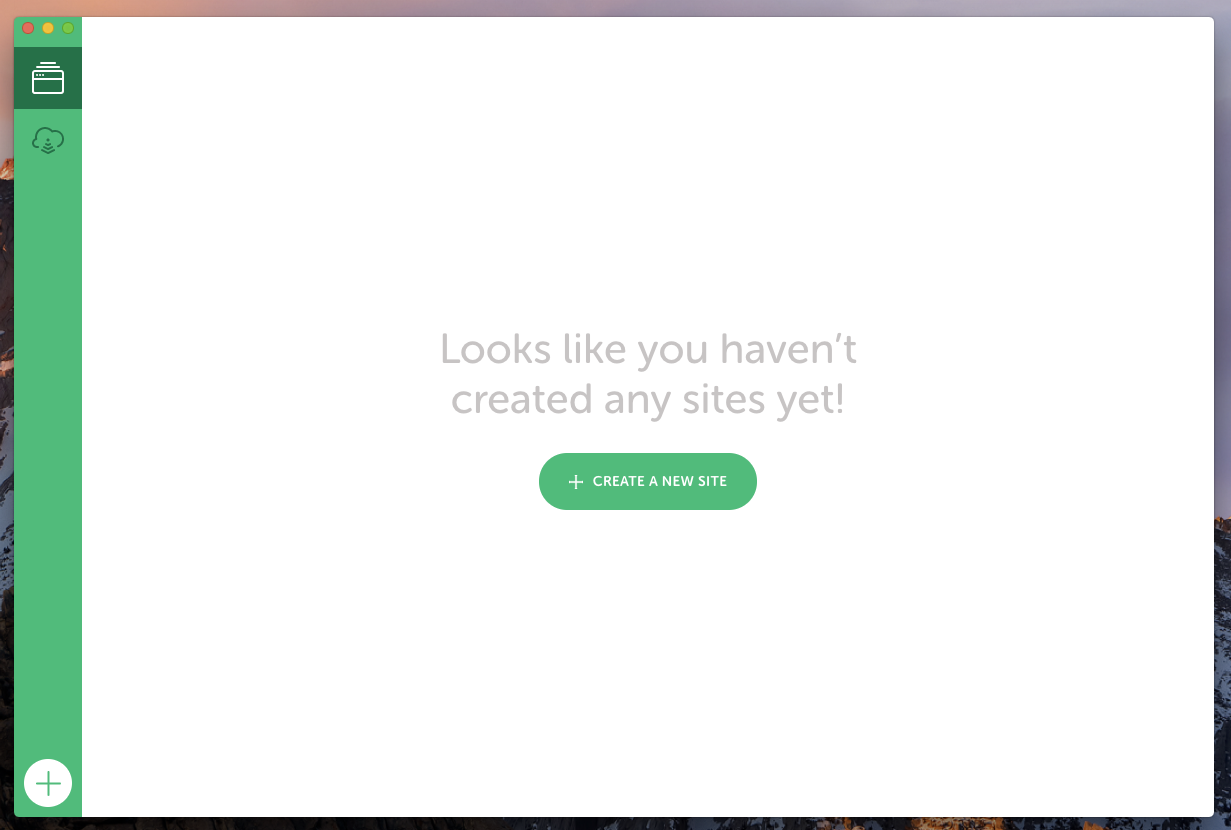
全てインストールされると「Local by Flywheel」が起動されます。
ひとつ目のサイトを作成しましょう。
サイトを作成する

真ん中の「+ CREATE A NEW SITE」をクリックします。
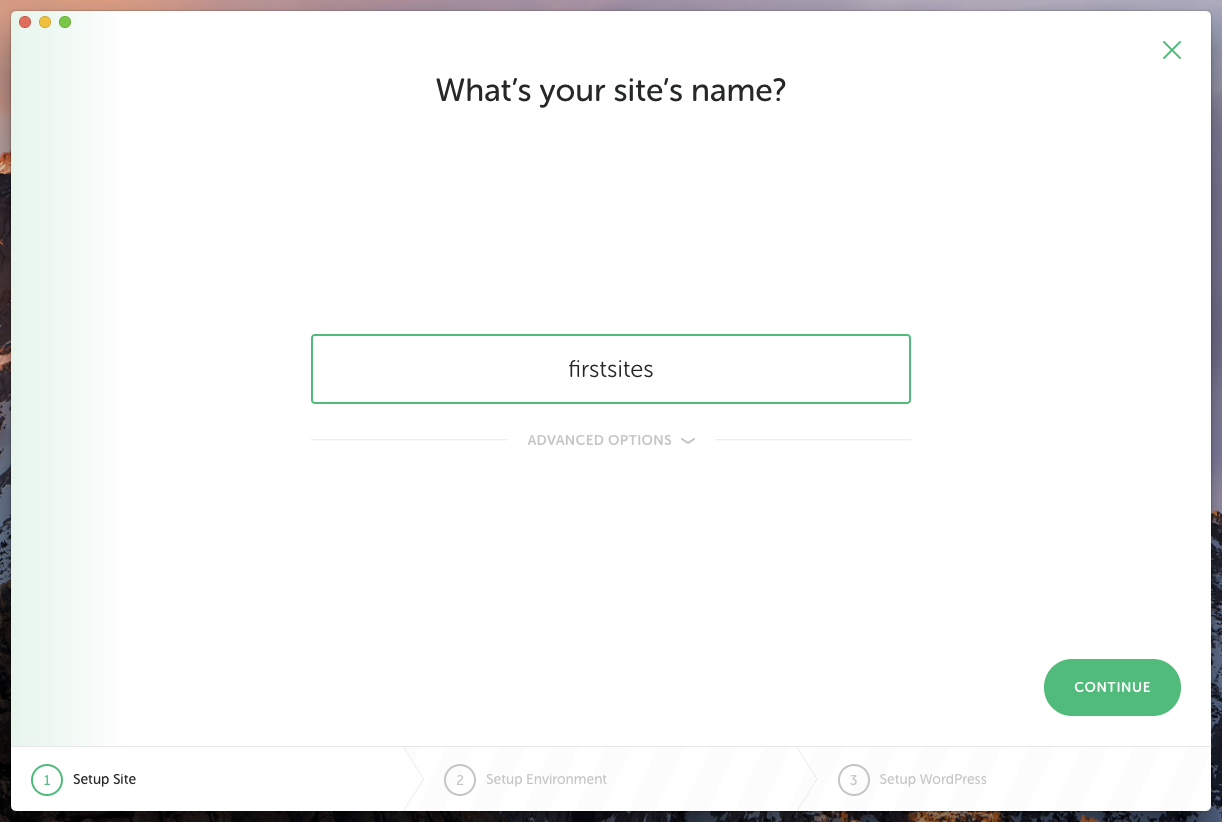
サイト名を半角英数字で入力します。今回は「firstsites」としました。この名前がパソコン内でのドメイン名(firstsites.local)になります。サイト名を記入したら「CONTINUE」をクリックします。
パソコン内サーバー環境の設定

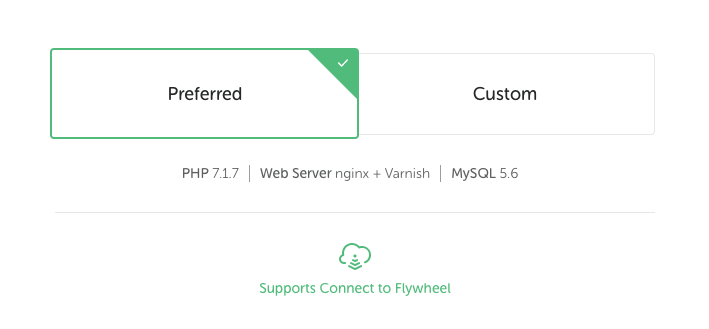
続いて、パソコン内のサーバー環境を設定します。パソコン内にワードプレスを立ち上げるために必要なのが PHP、Web Server、MySQL という3つなのですがそれぞれいくつかの種類やバージョンがあります。右の「Custom」で選択することが可能ですが、分からない場合は「Preferred」のままで大丈夫です。「CONTINUE」をクリックしてください。
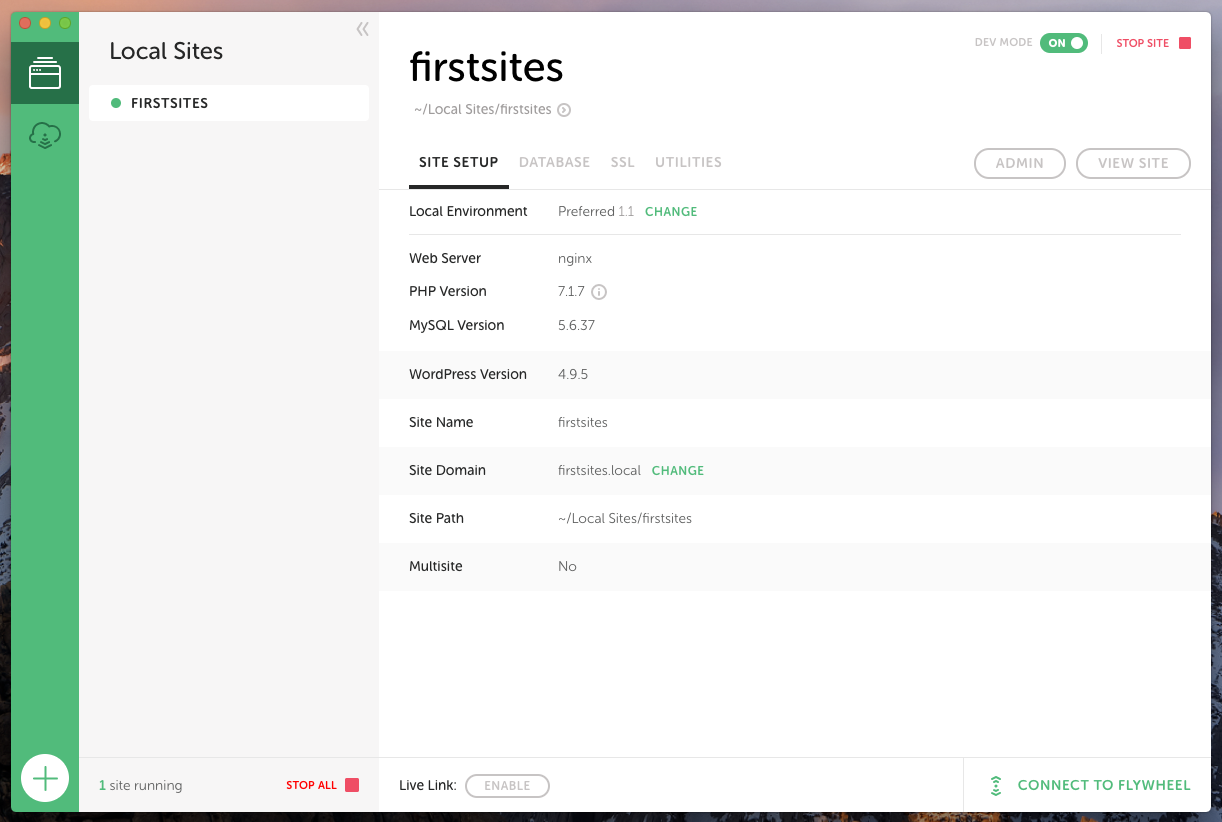
PHP は 7.1.7
Web Server は nginx + Varnish
MySQL は 5.6
で設定されました。
ワードプレスの設定




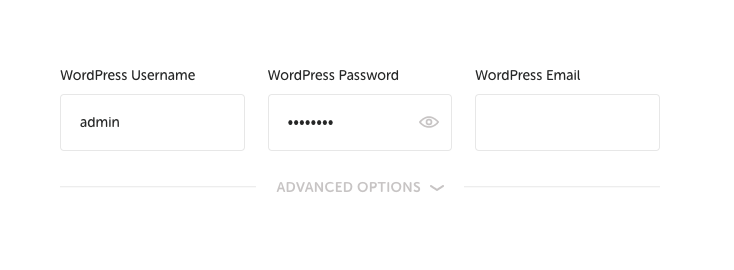
ワードプレスのアカウントを作成します。
パソコン内で動かすだけなのでユーザーネームは「admin」、パスワードは「password」で良いです。もし、違うものに設定するのであれば忘れないようにご注意ください。メールアドレスはご自身のメールアドレスを記入しておきましょう。
「ADD SITE」をクリックします。
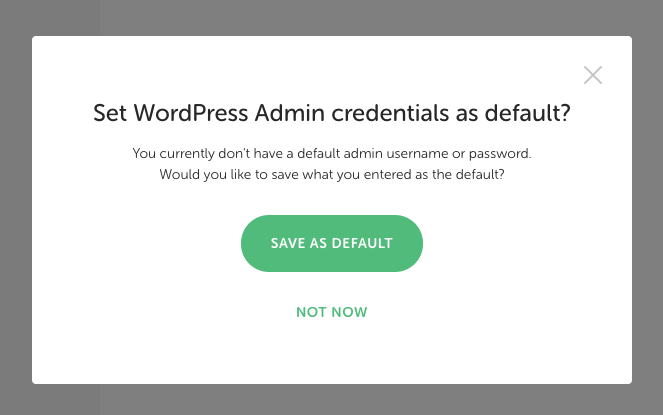
ワードプレスを追加作成するときにも同じアカウント設定でよければ「SAVE AS DEFAULT」をクリックしておきましょう。
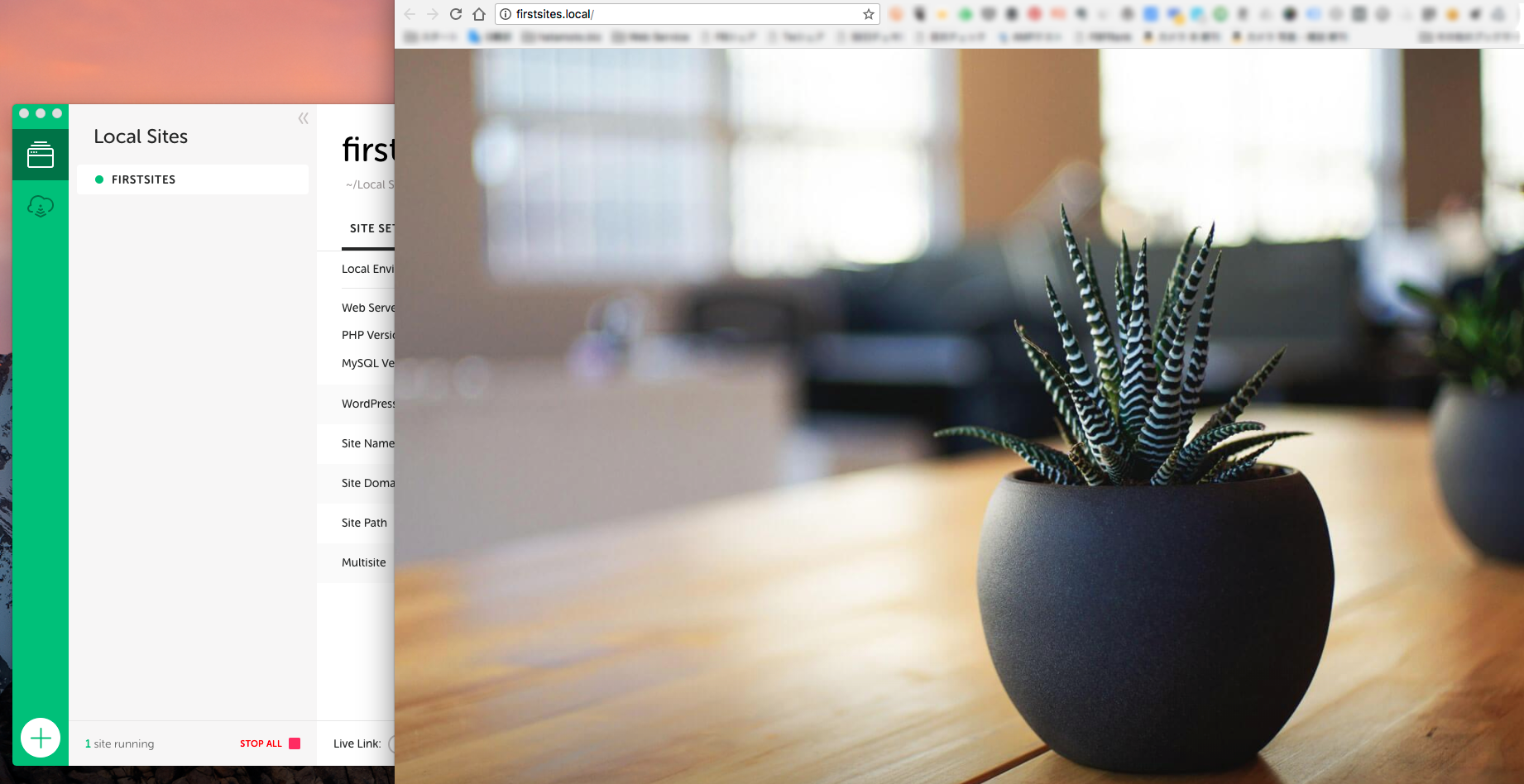
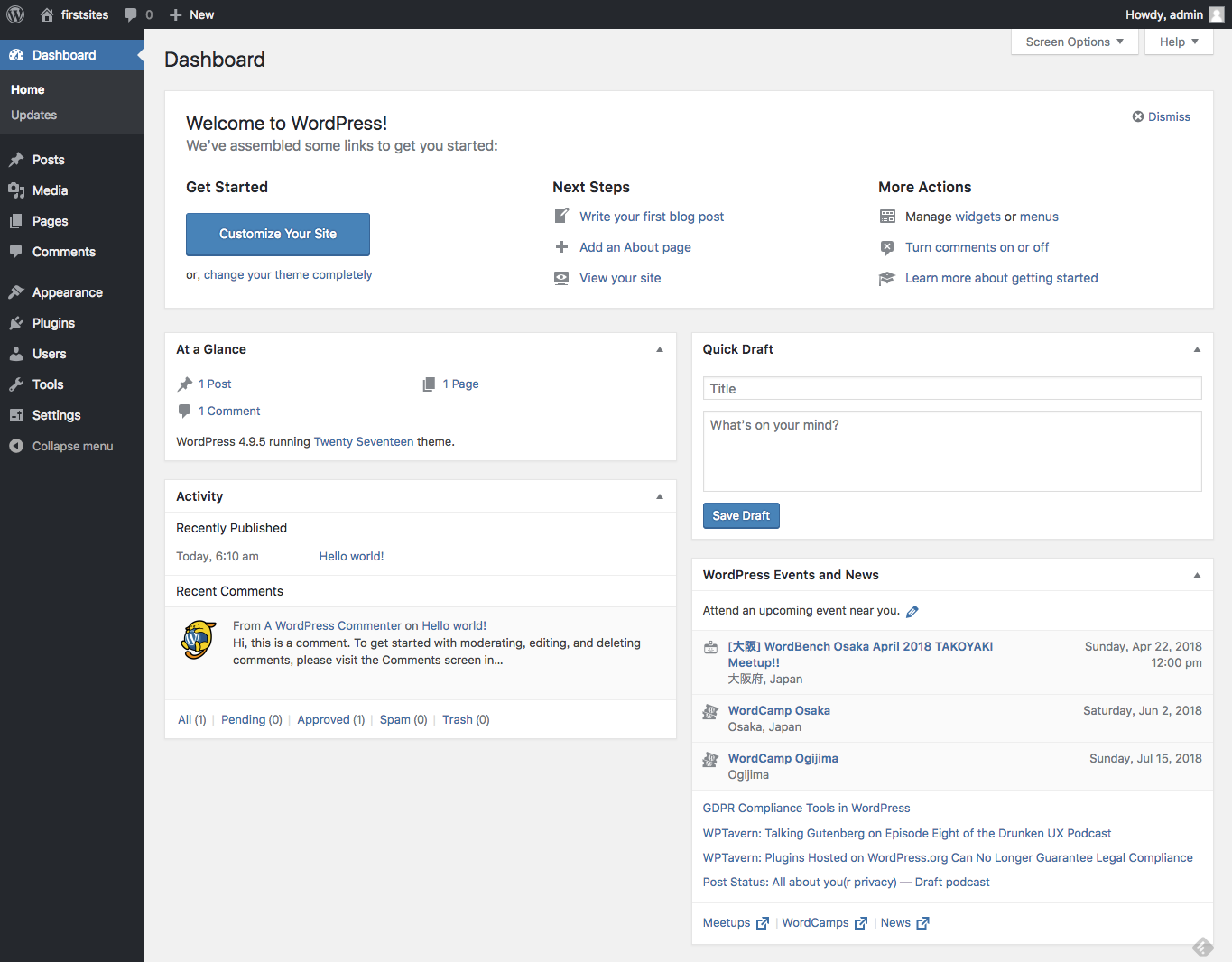
これで完成です。右上にある「ADMIN」ボタンがワードプレスの管理画面。「VIEW SITE」でパソコン内のワードプレスサイトを見ることができます。
ここまでで難しいところはありましたか?
もうワードプレスが作成されたんですか?想像してたより簡単すぎてビックリです。
ワードプレス管理画面の日本語化




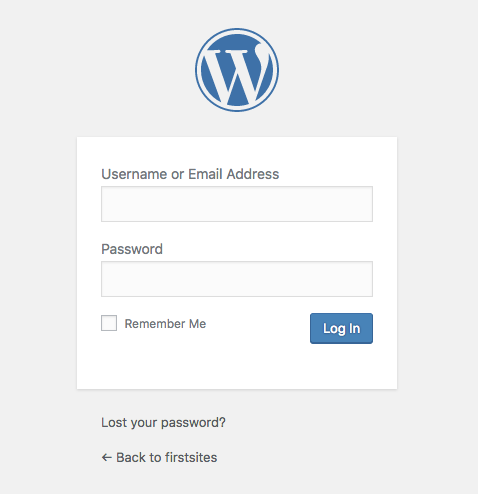
「ADMIN」をクリックして、ワードプレスの管理画面を開いてみましょう。
先ほど設定したとおり、Username は「admin」、Password は「password」でログインしてください。
先生、大変です!全部英語です!
日本語に設定できますので安心してください。
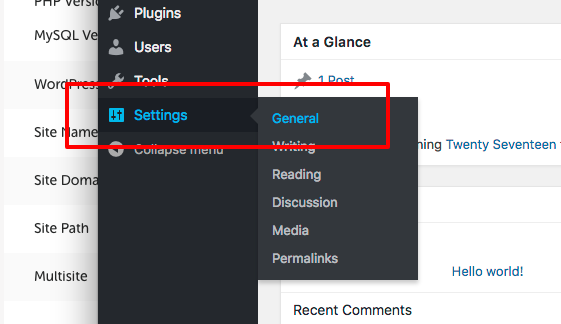
管理画面、左のメニューの「Settings」>「General」を開いてください。
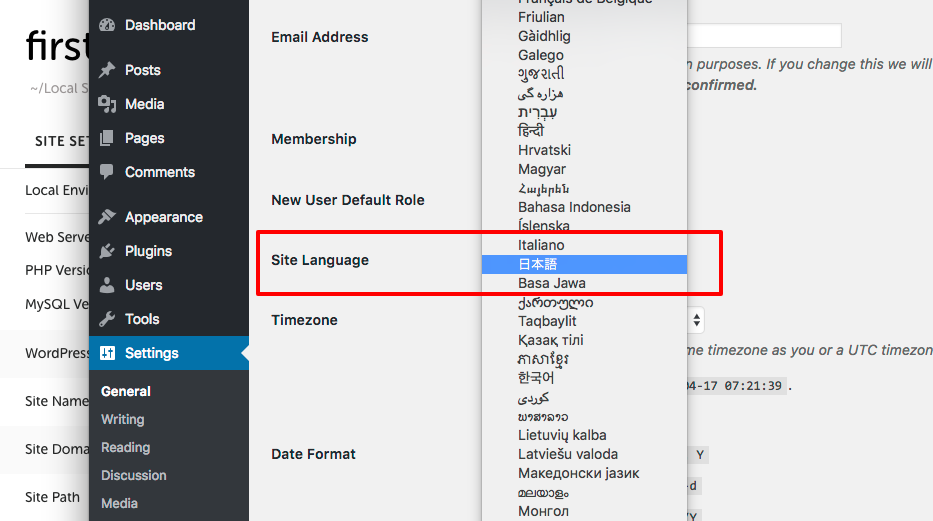
Site Language で「日本語」を選んで最下部にある「Save Changes」ボタンをクリックしてください。
日本語になりました。ついでにタイムゾーンを「東京」に設定しておきましょう。
自分のパソコン内にワードプレスを作成することができました。設定を確認してみたり、記事を投稿してみたり、テーマをカスタマイズしてみたり、いろいろ試してみてください。いろんなところを触りすぎて、どうすれば良いのか分からなくなったら、またワードプレスを追加作成すれば始めからやり直すこともできますので安心ですよ。
お試し期間があるレンタルサーバを借りて、WordPress自動インストール機能を使った方が簡単かもしれない。
と思ったらこちら
★月額110円~/WordPress簡単インストール! ロリポップレンタルサーバー ★![]()
今日も元気に楽しく